
Multimedia Fusion Tutorial
Part 2
By: Connor Pack
Part II:
How to make a short Frame
In this part, you will learn how to create a short presentation using MMF.

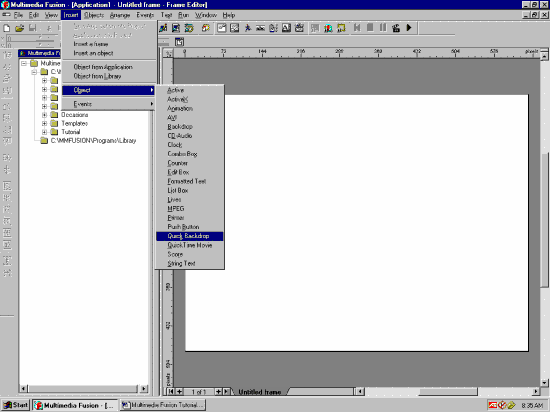
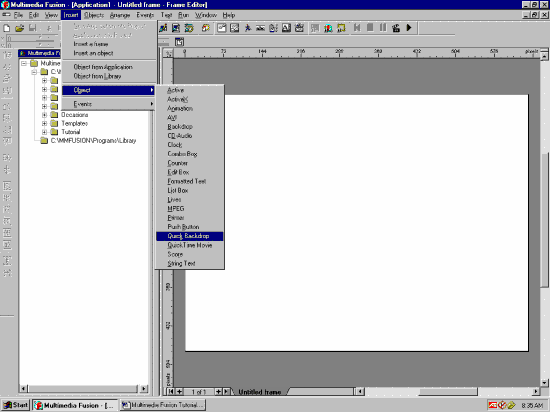
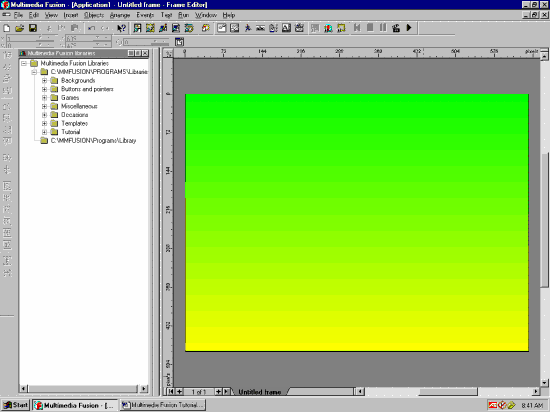
First, open a new application. Then open the first frame. Then under Insert, go to Object, then Quick backdrop.
Click the cursor in the white field.

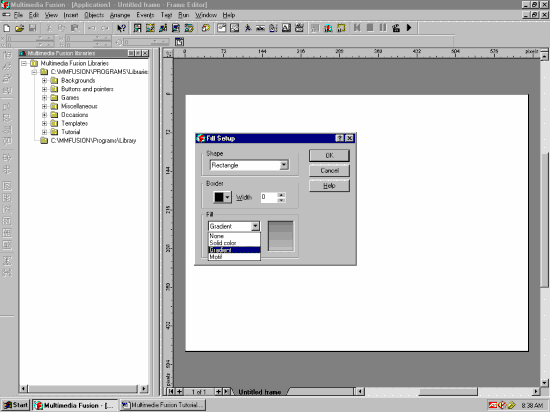
Under Fill, scroll to gradient. Click Edit.

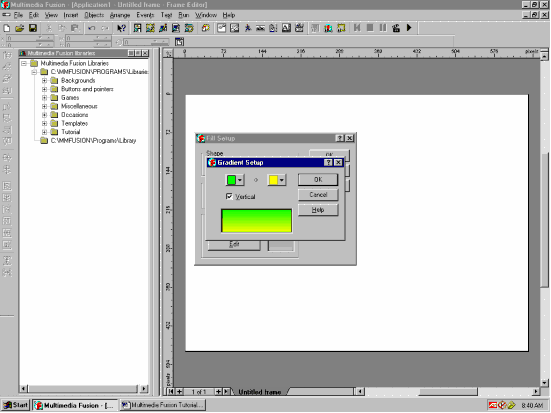
Make the colors green to yellow. Click OK.
Then click OK again.

Drag the backdrop until it fills the screen.

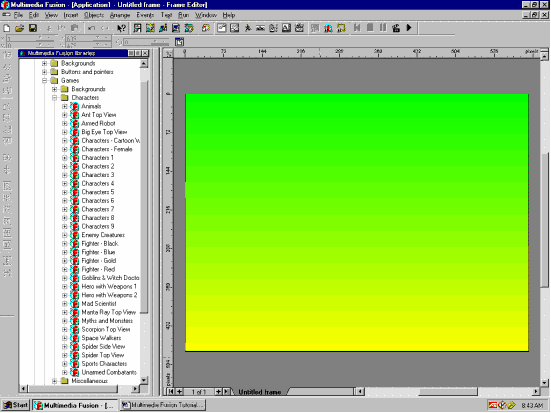
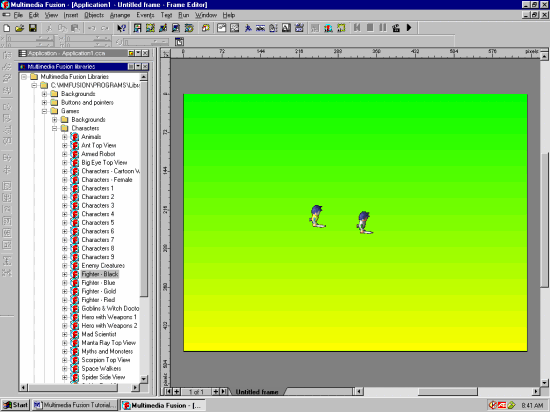
Open the Games library. Open the Characters library.

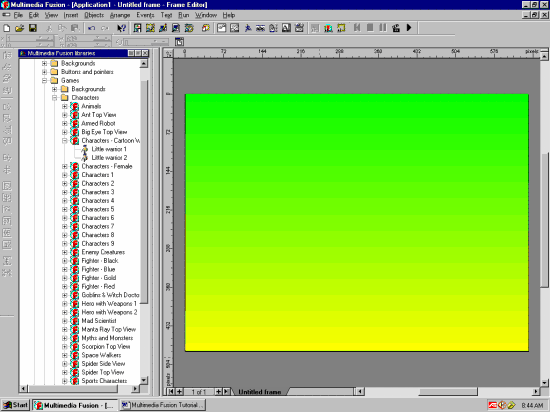
Open the Characters-cartoon warriors library.

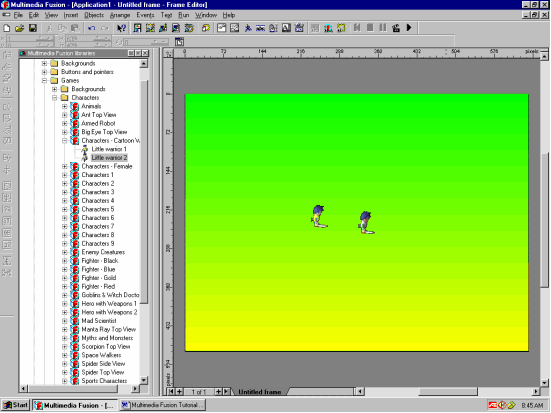
Drag & Drop Little Warriors 1 & 2 onto the center of the playing field.

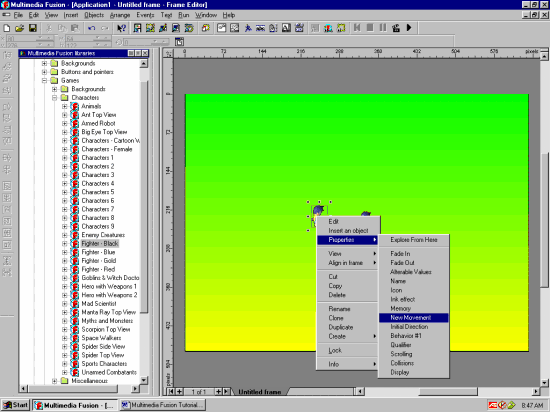
Close the Cartoon Warriors library. Right-click on the Little Warrior 1. Under Properties, go to New Movement.

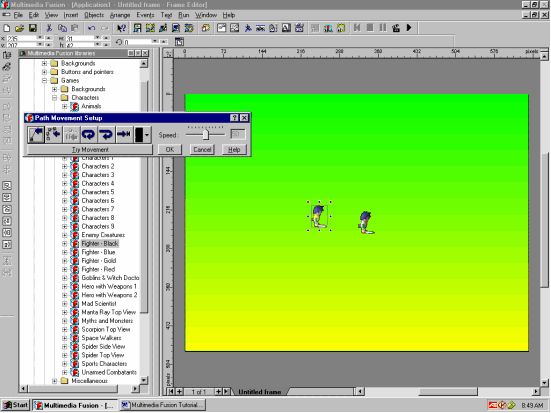
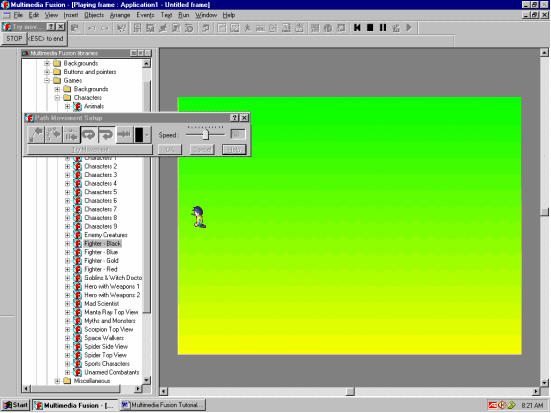
In the movement menu, click on path movement.

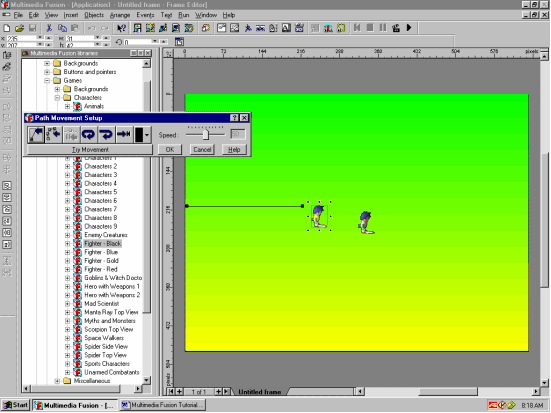
Make him move to the edge of the screen.

Click on Loop at End and Loop Movement.

Click on try movement to see how he will move. Then click stop. Then click OK.

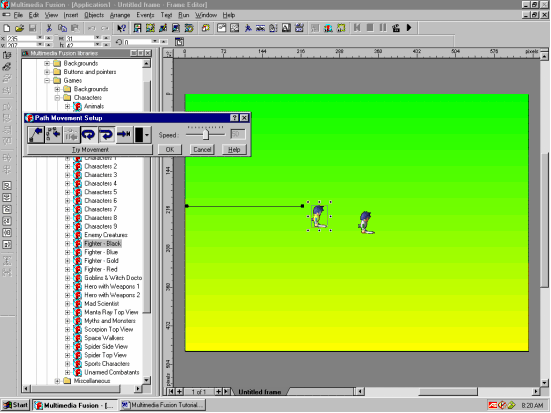
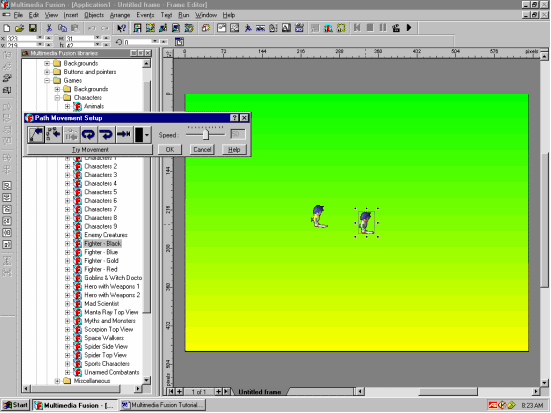
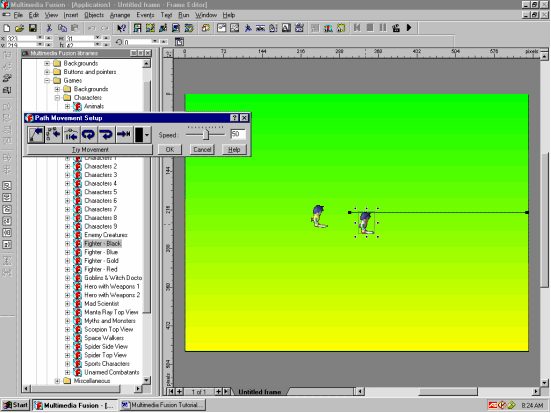
Open up the Path Movement menu for Little Warrior 2.

Have him move to the opposite side of the screen. Loop and repeat the movement. Click try movement, Stop, OK.

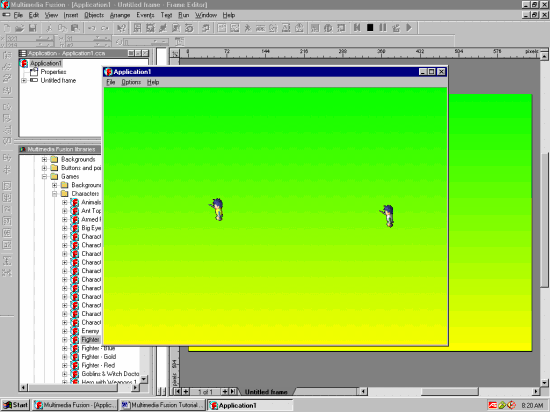
Press F7 to watch our frame for a minute. Then close the box.

Open the Events Editor. Right-click on New Condition.

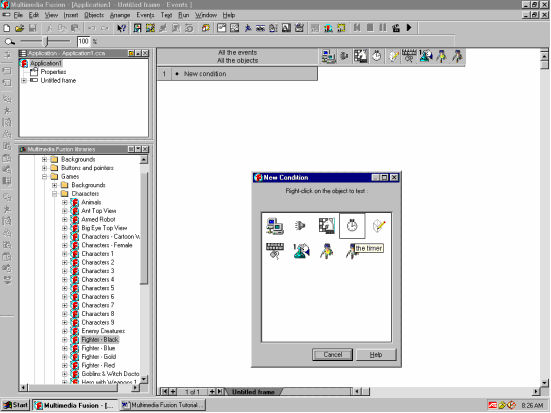
Open The Timer menu.

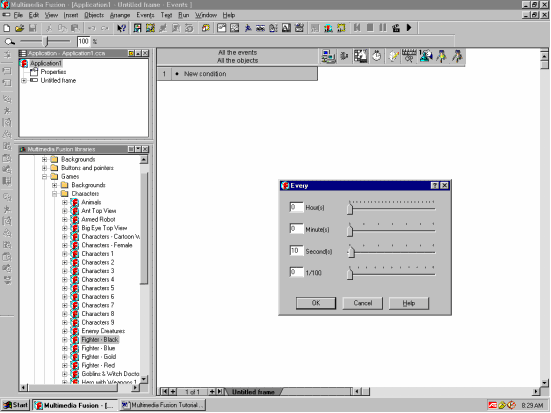
Type in 10 under seconds. Press OK.

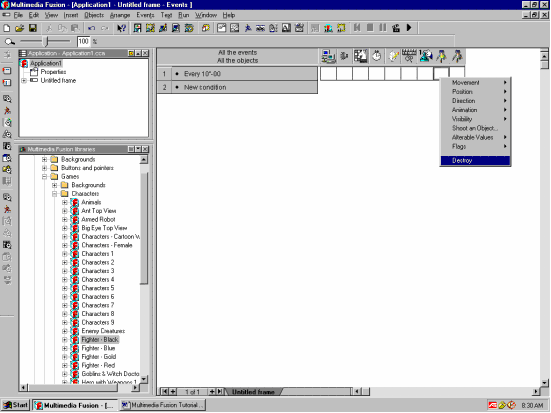
Right-click on under Little Warrior 1. Destroy. Repeat for Little Warrior 2.

Return to the frame editor. Close the character library.

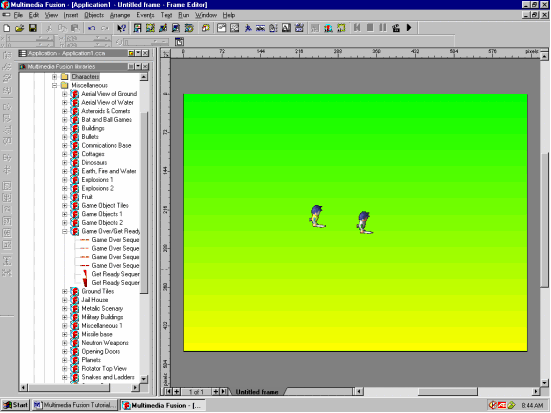
Open the Misc. library. Open Game Over/Get ready.

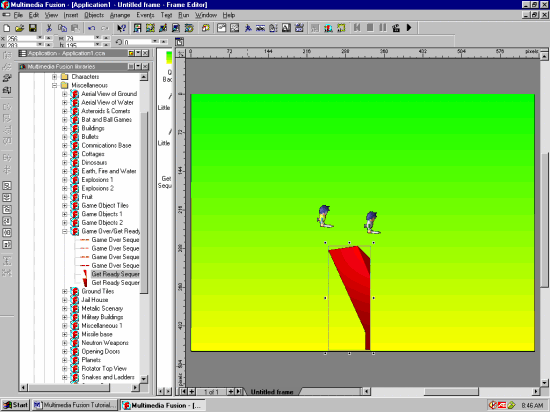
Place Get Ready Sequence #1 in the bottom center of the screen.

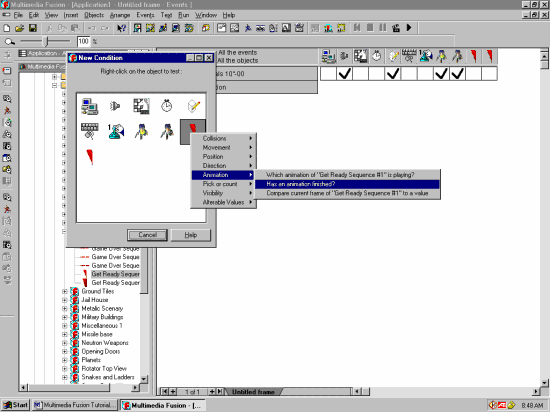
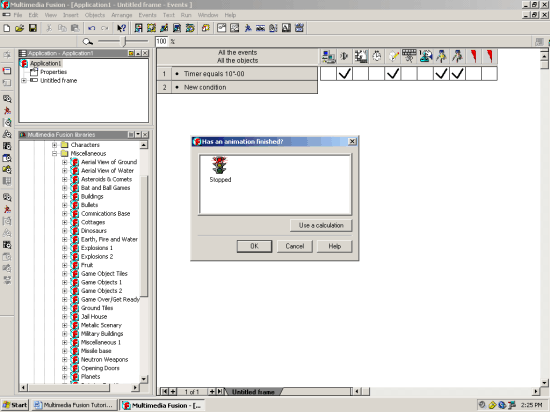
Open the events editor, new condition, get ready sequence #1, animation, has animation finished?

When this window comes up, highlight stopped and press OK.

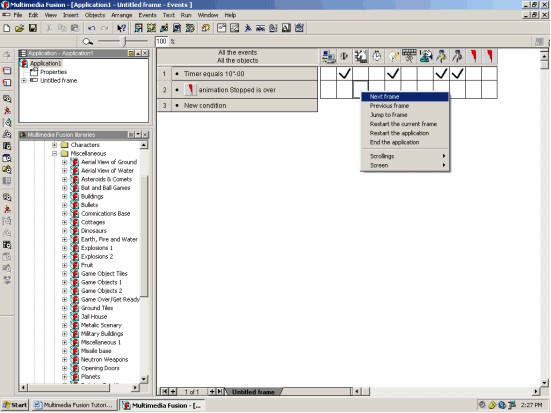
Next to animation stopped is over, right-click under story board controls, next frame.

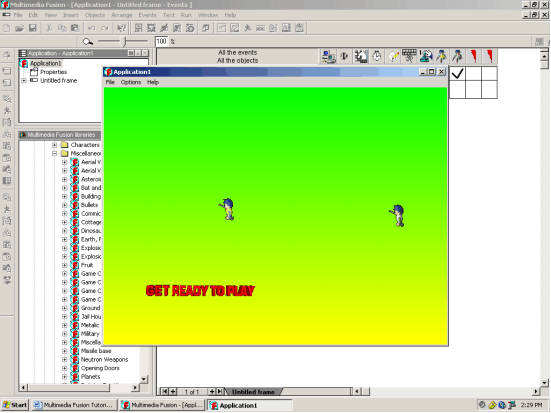
Press F7 to watch what we have so far.
Now You Know How to Create A Short Frame!